¿Qué es HTML?
HTML es una de las siglas que más fuerte suenan en Internet y todo lo relacionado con esta tecnología, y no es para menos, ya que HTML es el lenguaje de programación más utilizado para la creación y presentación de páginas web. Este lenguaje ofrece la característica de ser sencillo de comprender y de implementar, además de ser un estándar mundial para el desarrollo web, lo que permite que la compatibilidad entre los cientos de millones de páginas que conforman la gran red de redes sea perfecta.
Que es HTML?
El HTML, o “HyperText Markup Language”, vio la luz por primera vez, por lo menos para el público en general, en el año 1991, de la mano del científico británico Tim Berners-Lee, quien luego fuera uno de los fundadores de W3C. También conocido por su traducción al español como “Lenguaje de marcas de hipertexto”, básicamente es un lenguaje de programación basado en el uso de las llamadas etiquetas, que son el modo en que el lenguaje le indica al navegador como ordenar y mostrar el contenido que se ha creado utilizando el mismo.
Estas etiquetas son lo más importante del lenguaje, ya que son las encargadas de definir como, cuando y donde se mostrarán los diferentes elementos que conforman la página, es decir los vínculos que nos permiten saltar a otras páginas, las imágenes que se muestran, las listas, tablas y demás.
Estas etiquetas también definen otros elementos como la tipografía que se muestra en la página, si se incluyen partes del texto en negritas, cursivas, tachadas y otras características de las fuentes. Asimismo determinan cuando deben empezar y terminar los párrafos y otros elementos visuales de la página web.
Definitivamente, las etiquetas del lenguaje HTML son el elemento más importante del mismo, y si son bien utilizadas, y bien estructuradas y pensadas, permiten que los elementos dispuestos en la página web sean interpretados exactamente y sin ambigüedades en cualquier navegador con que se visite.
Para que sirve HTML?
Como hemos visto, HTML, siglas correspondientes al concepto en inglés HyperText Markup Language, se trata de un tipo de lenguaje informático que básicamente sirve para crear y desarrollar páginas de internet. Estas páginas pueden publicarse en internet o bien ser enviadas a través de correo electrónico.
Muchos usuarios que no se encuentran demasiado familiarizados con los distintos aspectos relacionados a HTML suelen pensar que se trata de un lenguaje complejo, sin embargo en el mundo de la programación, el HTML es considerado un lenguaje simple.
En este sentido, lo que simplifica su forma radica en el hecho que en HTML todos los elementos que lo componen, incluyendo textos, imágenes, gráficos e incluso el diseño de una página web, se encuentran etiquetados. Estas etiquetas hacen posible que los navegadores web puedan mostrar los distintos elementos que contiene una página creada con el estándar HTML.
Si vamos a aventurarnos a diseñar una página web utilizando HTML, debemos tener en cuenta en principio una serie de parámetros. En este aspecto, es importante mencionar antes que nada que el código HTML se encuentra estructurado como un árbol, y podríamos decir que cada una de las etiquetas que lo componen son sus hojas.
Además, es importante señalar que cada uno de los elementos contiene en sí mismo dos etiquetas, una de entrada y una de salida, las cuales proporcionan los atributos necesarios que cada elemento debe tener para poder ser reconocido por el navegador web que deberá mostrarlo. Por ello, cada elemento se encuentra conformado por el atributo y su valor.
Si observamos el código fuente de una página web creada con el estándar HTML, podremos ver que cada uno de los elementos HTML que contiene la página en cuestión posee na etiqueta que comienza y termina con corchetes angulares. Esta etiqueta se encuentra tanto al comienzo como al final del texto que se desea dar formato.
En este caso, los corchetes incluyen en su interior el elemento y los atributos de este, es decir por ejemplo en una línea de texto todo lo referido al tipo de fuente, tamaño, color y demás en el cual debe aparecer dicho texto.
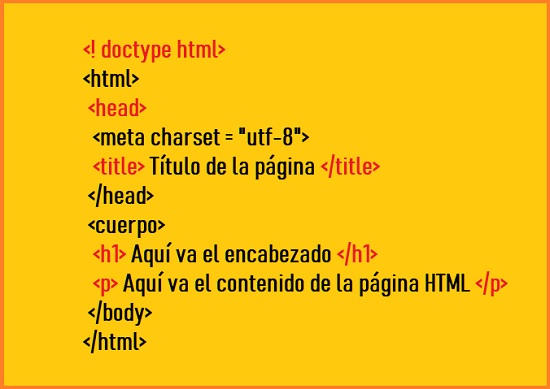
Un claro ejemplo de ello es el que se muestra a continuación:
Este podría ser el código que podemos utilizar para formatear el título de este artículo.
Cabe destacar que no siempre todo el contenido incluido en una página web puede llegar a estar escrito con el estándar HTML, sino que además de este existen otros estándares para la codificación de una página web.
Entre los estándar más conocidos podemos mencionar entre otros XML, por Extensible Markup Language, y XHTML, por Extensible HyperText Markup Language, los cuales son tan populares como el HTML. También podemos incluir aquí las populares hojas de estilo, como por ejemplo las CSS, las cuales son empleadas para añadir estilo a los documentos diseñados con HTML.
Dentro de las páginas diseñadas con HTML también encontramos otros lenguajes, tales como Flash y Java, los cuales son empleados con el fin de poder incluir en las páginas web distinto tipo de contenido interactivo.
En líneas generales, podemos señalar que el estándar de código HTML sirve para poder garantizar a través de él un determinado formato de texto e imágenes, con el fin de que el navegador web pueda mostrar estos elementos de la forma que se han configurado para su visualización.
Tengamos en cuenta que sin la codificación HTML, para los navegadores web sería totalmente imposible el poder mostrar textos, imágenes y demás componentes de una página web como elementos reconocibles. De allí su significativa importancia.
Qué es HTML5?
Los estándares HTML se han ido actualizando, cambiando y mejorando, y luego del XHTML, que correspondía a la versión HTML4 surgió el llamado HTML5, que es en realidad la actualización que se produjo sobre el estándar HTML desde la versión HTML4.
En líneas generales podemos decir que el HTML5 utiliza las mismas reglas básicas que HTML4, aunque incluye en sus parámetros algunas etiquetas y atributos nuevos, los cuales han sido incluidos para brindar la posibilidad de disponer de una mejor semántica y elementos dinámicos que se activan a través de JavaScript cuando desarrollamos una página web.
Al mismo tiempo, en la versión 5 del estándar se incluyeron diferentes tipos de entrada nuevos para los formularios, gracias a lo cual ha sido posible incluir en dichos formularios mayor cantidad de información de los usuarios, tales como correo electrónico, URL, teléfono y demás.
Al mismo tiempo, en el estándar HTML5 fueron eliminados algunos elementos de estilo que generaban distintos inconvenientes de accesibilidad a las páginas web, y que en realidad no se utilizaban demasiado.
De esta forma, el estándar HTML5 se vería con un formato similar al que tenía HTML4, que hemos visto más arriba, pero lo cierto es que su código aparece más limpio. A continuación te mostramos cómo se ve un título formateado en HTML5:
Las etiquetas HTML
Como hemos visto, el lenguaje HTML permite que un navegador web pueda mostrar el contenido de una página de forma visiblemente clara para el usuario, y para ello hace uso de etiquetas HTML que son utilizadas para determinar de qué manera se colocan y se formatean los textos, las imágenes y todo el contenido que incluye un página web.
Dentro del texto que compone el HTML de una página, podemos encontrar las etiquetas HTML encerradas entre paréntesis convencionales (), y la función de estos paréntesis se centra en decirle al navegador web que el texto que se encuentra dentro de ellos es código HTML, es decir indicarle qué fuente es la utilizada, cuál es el color, el tamaño y el formato en que se nos presentará la página web ante nuestros ojos.
Por otra parte, debemos señalar aquí que existen distintos tipos de etiquetas, entre las cuales encontramos las etiquetas de apertura, conocidas también como las etiquetas de inicio, y luego de la cual debe ingresarse el texto que será afectado por el código HTML, para posteriormente insertar la llamada etiqueta de cierre.
De esta forma, cuando queremos darle forma a un texto para una página web a través del estándar HTML debemos situar estos parámetros dentro de la etiqueta HTML, por ejemplo para asignarle al texto que aparezca en negritas utilizaremos las etiquetas de inicio y cierre <b>, con lo cual en el código se verá de la siguiente forma:
Debido a lo mencionado hasta ahora, es importante destacar que siempre debemos recordar cerrar las etiquetas al escribir HTML, ya que si no lo hacemos el atributo que hayamos elegido para una sola parte del texto se mostrará en toda la extensión de dicho texto, más allá de donde deseamos que se respete dicho atributo.
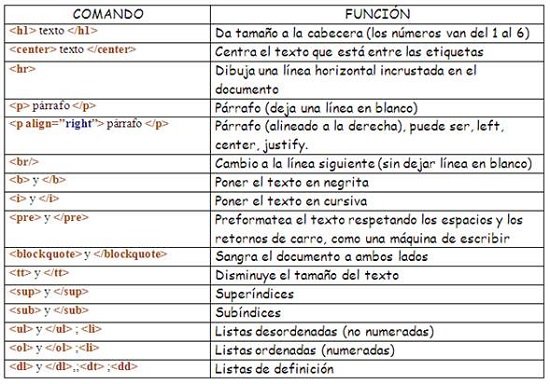
Dentro de las etiquetas HTML para formatear contenido, existen una enorme variedad de ellas, las cuales son fácilmente entendibles. A continuación te mostramos cuáles suelen ser las etiquetas HTML más frecuentemente utilizadas.
Por supuesto que las etiquetas HTML no sólo se utilizan para darle formato a un texto, sino que además se aplican para indicar cuando se debe insertar un hipervínculo o enlace, para colocar imágenes, videos y demás.
¿Qué son las metaetiquetas?
Existen en el estándar HTML otro tipo de etiquetas que se denominan metaetiquetas HTML, las cuales en líneas generales se trata de elementos que funcionan dentro del código de manera similar a las etiquetas convencionales, pero lo hacen en segundo plano.
Por tal motivo, las metaetiquetas suelen ser utilizadas para brindarle a los motores de búsqueda de internet distinta información referida al contenido de un determinado sitio web. Esto permite que un sitio o una página web aparezca luego en los resultados de búsqueda de los navegadores web.
De esta forma, podemos decir que las metaetiquetas nos ayudan a mejorar la visibilidad de nuestro sitio web, ya que brindan la información necesaria que necesitan los motores de búsqueda para poder clasificar y describir dicho sitio web.
Dentro de las metaetiquetas HTML existen una gran variedad, pero lo cierto es que actualmente la mayoría de los desarrolladores web utilizan unas pocas muy específicas, entre las cuales podemos mencionar las metaetiquetas HTML para la descripción del contenido del sitio web, las palabras claves, etiquetas robot para indexación de páginas, entre otras.
Qué es un documento HTML?
Un documento HTML es aquel que se desarrolla utilizando el código del estándar HTML para crear una página web que pueda ser mostrada por los navegadores web, incluyendo características de diseño y atributos que desee incluir el desarrollador de la misma.
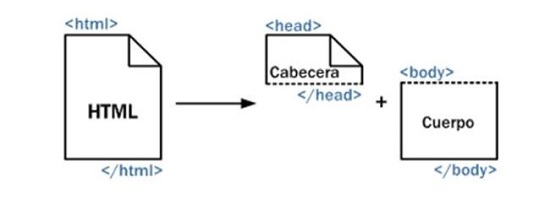
A continuación veremos en la imagen un ejemplo de una página web básica escrita en lenguaje HTML:
Ahora desmenucemos un poco todo lo incluido en un documento HTML. En principio, la primera línea que aparece (DOCTYPE) es la que describe en qué versión de código HTML ha sido escrita la página web en cuestión, con el fin de que el navegador de internet pueda interpretar el texto que contiene la misma.
Lo siguiente es la etiqueta HTML de apertura, la cual como hemos visto hace posible que el navegador sepa que está leyendo el código HTML.
Le sigue a ella la sección de encabezado, en la cual se halla toda la información relacionada a la página web, incluyendo el título, las metaetiquetas, la ubicación del archivo CSS y demás.
A continuación nos encontramos con la sección del cuerpo, la cual incluye todo el contenido de la página que puede ser visto por el navegador web, es decir que aquí aparecerá todo el texto que el navegador les mostrará a los visitantes de la página en cuestión.
Por último nos encontramos con las etiquetas de cierre, las cuales como vemos en la imagen funcionan encerrando y envolviendo cada uno de los elementos que componen la página web para que la misma posea una sintaxis adecuada y pueda ser mostrada por el navegador de forma correcta.
Dentro de un documento HTML coexisten diferentes códigos que nos permiten establecer distintos formatos de texto, incluir imágenes, gráficos, hipervínculos y demás a cada una de las páginas web que componen un sitio web.
Precisamente, son estos códigos los que a través de indicadores le dicen al navegador web cómo es que debe mostrar todo el contenido incluido en una página web. De todas formas, a pesar de que todos los navegadores web utilizan el estándar HTML, lo cierto es que la forma en la que se interpreta y se muestra el código puede llegar a variar ligeramente.
Por lo tanto, cuando un diseñador web se encuentra desarrollando un sitio o página web debe tener siempre en consideración este aspecto, con el fin de que los atributos de la página no sufran grandes variaciones de un navegador a otro.
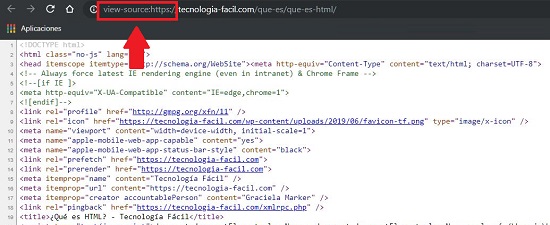
¿Cómo podemos ver el código HTML de una página web?
Aunque parezca que el código HTML es algo que permanece oculto a los ojos de los usuarios y que se trata de un elemento de las páginas web a la cual nadie tiene acceso, salvo el desarrollador de la misma, lo cierto es que el código de un documento HTML puede verse sin mayores inconvenientes.
Para ello, la mayoría de los navegadores web incluyen la opción para poder visualizar sin mayores inconvenientes el llamado código fuente de un determinado sitio o página web.
En la mayoría de los navegadores, si deseamos ver el código de un documento HTML, debemos buscar en el menú de opciones del navegador el ítem “Ver fuente” o “Fuente de página” o “Código fuente”.
La mayoría de los navegadores web también incluyen la posibilidad de acceder a la visualización del código fuente a través de un atajo de teclado, como es el caso del navegador Chrome, en el cual pulsando Ctrl + U logramos que se muestre el código HTML de una página.
Al elegir la opción de ver el código fuente, se desplegará una ventana emergente en la cual se nos mostrará el código que se utilizó en el documento HTML para poder crear la página web que estamos viendo.
Historia de HTML
La Internet que conocemos hoy en día no sería posible sin HTML, este estándar que permitió que el pequeño conjunto de redes que conformaban la recién nacida red de redes se expandiera hasta convertirse en lo que es y representa para muchos en la actualidad.
Si bien la historia del lenguaje HTML se remonta hasta la década de 1980, lo cierto es que recién comenzó a ser desarrollado a principios de la década de 1990, más precisamente en el año 1991. Esta tarea fue liderada por un científico informático británico llamado Tim Berners-Lee, quien en aquel entonces trabajaba para el CERN.
El trabajo de Tim Berners-Lee en este sentido constaba de una implementación que permitía acceder a todo tipo de archivos a través de redes de computadoras o dispositivos que estuvieran basados en el protocolo TCP/IP. Inicialmente fue desarrollado para que se pudiera compartir fácilmente
En pocas palabras, el lenguaje HTML fue la respuesta a la necesidad de encontrar un método más sencillo de compartir documentos e información científica entre universidades y centros de investigación alrededor del mundo, lo que se consiguió a través de la técnica llamada “Hipertexto”. Esta técnica de hipertexto permitía que los usuarios pudieran acceder a cualquier información relacionada con el documento que estaban consultando en aquel momento. De allí a los enlaces en las páginas web actuales hay sólo un paso.
Este sistema de hipertexto fue presentado más tarde en una convocatoria para desarrollar un sistema ágil y seguro para compartir enlaces en Internet. De la mano de otro ingeniero llamado Robert Cailliau, más algunas modificaciones en el comportamiento general del lenguaje, ambos científicos consiguieron que su sistema de hipertexto resultara ganador, que por aquel entonces llevaba el nombre de WorldWideWeb, también conocido como “W3”.
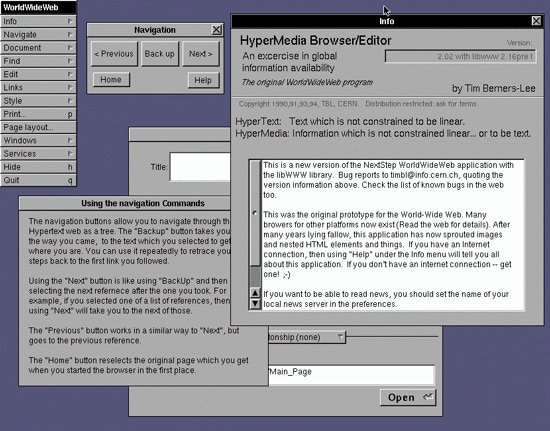
Pero la historia realmente comienza cuando el estándar HTML es considerado como un subconjunto SGML y es posible con ello dar el primer paso con el primer servidor web, llamado “HTTPD” y el software World Wide Web, el primer navegador web, desarrollado a principios de la década de 1990 por el mismo Tim Berners-Lee.
El primer navegador web, “World Wide Web” sería más tarde rebautizado como Nexus, y le sucederían más tarde Line Mode Browser y ViolaWWW. Este último navegador fue desarrollado en 1992, y ostenta el galardón de haberse convertido en el navegador más popular de su tiempo entre los primigenios usuarios de la red de redes.
HTML y la creación de Internet
El proceso de creación de Internet es realmente apasionante, pero la historia debe ser contada en orden cronológico, y es por ello que nos vamos a desplazar un poco más atrás, casi al final de la década de 1980, cuando solamente existían dos técnicas para vincular documentos electrónicos entre sí, muy encerradas en los claustros de estudio, arduas y complicadas de poder llevar a la práctica, lo cual se impedía que los conocimientos adquiridos en otros lugares pudieran compartirse entre todos y con ello mejorar los resultados de las experimentaciones propias.
Por una parte, estaban los hipervínculos o enlaces, en inglés “hiperlinks” o más ampliamente llamados “links” y por la otra existía un lenguaje de etiquetas llamado SGML, muy poderoso pero también muy difícil de implementar, sobre todo para todos aquellos usuarios sin profundos conocimientos en programación y redes. Esto vino a ser solucionado de forma eficaz y sorprendentemente bien por Tim Berners-Lee, quien nos legó la primera versión de este lenguaje sencillo de implementar y sobre todo, de aprender, el HTML.
De aquella primitiva versión del mismo, que estaban conformada por unos 18 elementos, se llegó a la actualidad, donde con 13 elementos es el pilar fundamental en donde se apoya la infraestructura de Internet. Gracias a HTML se pudo comenzar en una Internet realmente mundial y que pudiera dar respuestas ágiles y en forma sencilla a la gran masa de internautas que pronto la recorrerían.
Pero la historia y la tecnología no se detienen, y por ello todos los esfuerzos se centraron en encontrar un sucesor para el lenguaje HTML, llamado HTML+, trabajo que comenzó a fines del año 1993. Originalmente pensado para ser un conjunto mucho más amplio que HTML y que permitiera escalar de forma gradual desde la versión HTML original.
Finalmente, hacia el año 1995 HTML+ recibió el nombre de HTML 2, más nunca se pudo convertir en un estándar de hecho, a pesar de incluir en su matriz muchas de las especificaciones que actualmente se usan en las versiones más modernas del lenguaje.
Otro hito en la historia del HTML fue la creación del consorcio W3C, formado en marzo de 1995, con el cual también fue lanzado el borrador de la versión 3 de HTML, que incluía nuevas características y opciones, como por ejemplo herramientas para la creación de tablas, capacidad para el formateo del texto incluyendo la posibilidad que el mismo pudiera rodear imágenes y figuras complejas, además de tener capacidad poder mostrar en pantalla elementos matemáticos con mucha mejor eficacia que antes.
Si bien la versión 3 de HTML fue desarrollada con el enfoque de ser compatible con HTML 2, lo cierto es que la nueva especificación era demasiado compleja para poder ser implementada en la tecnología que existía en ese entonces, y con un casi nulo apoyo por parte de los desarrolladores de navegadores web de la época, por lo cual el borrador se abandonó en el mismo año, en el mes de septiembre.
A HTML 3 le siguió la versión HTML 3.1, pero que nunca fue propuesta de manera oficial. Luego de esta versión, el desarrollo tomó un nuevo camino, abandonando por completo las características nuevas introducidas para el borrador de la versión 3.1, como por ejemplo la capacidad de trabajar con fórmulas matemáticas, la cual derivo es un estándar diferente, conocido como MathML. Para la nueva versión, HTML 3.2, en cambio, se añadieron características desarrolladas para los navegadores web Mosaic y Netscape.
Pasados algunos del lanzamiento de la versión 3.2 de HTML, finalmente se liberó la versión HTML 4, precisamente en el año 1997. Esta nueva versión de HTML incluía muchas opciones y características nuevas, pero lo más importante de todo es que el código comenzó a ser pulido, quitando o marcando aquellos elementos que pudieran no ser compatibles con todos los navegadores o crear problemas.
Algunas de las características más importantes introducidas en HTML 4.0 son por ejemplo la implementación de XForms para aquellos motores de navegación incompatibles con ciertos sitios web, entre muchas otras de menor importancia para el usuario pero si para la tecnología.
El próximo paso en la evolución del estándar HTML sucedió en el año 2014, cuando se dio a conocer públicamente la versión definitiva de las especificaciones de HTML5, el que incluía nuevas funciones, elementos y atributos, todos ellos necesarios para dar lugar a las necesidades que tenían desarrolladores de contenido y empresas por una Internet menos estática y que pudiera adaptarse a los tiempos modernos.
Algunas de las nuevas características y atributos de HTML 5 incluyen soporte para audio y video, mejoras en la interactividad entre la página web y los usuarios que la visitaran y muchas otras mejoras más, como por ejemplo etiquetas para manejar grandes conjuntos de datos, visores de contenidos de fórmulas matemáticas y de gráficos como SVG, etiquetas para visualizar contenidos multimedia, mejoras en los forma en que se presentan los formularios, capacidad “Drag and Drop”, es decir arrastrar y soltar elementos en la interfaz del navegador, además de etiquetas para la web semántica y muchas otras innovaciones.
Como podemos ver, todas las nuevas funciones de HTML 5 están enfocadas en una mejora en la experiencia de uso de Internet. Sin embargo, todavía existen usuarios que navegan por Internet en browsers que no son compatibles con este estándar. Con el fin de poder utilizar y sacarle provecho a toda la potencia de HTML 5 lo mejor que podemos hacer los usuarios es actualizar nuestro navegador a la versión más moderna del mismo.
Creación de una página web mediante HTML
Como mencionamos, HTML utiliza etiquetas, que básicamente son instrucciones que determinan el comienzo y el fin de una instrucción, y que le permiten al navegador web mostrar el contenido dentro de parámetros concretos.
Si bien parece un lenguaje difícil de aprender, lo cierto es que uno de los más sencillos, gracias en parte a las mencionadas etiquetas. Por supuesto que también tiene mucho que ver en ello que el lenguaje puede ser creado y editado con cualquier editor de textos que acepte texto sin formato, tales como el Bloc de notas de Windows, Wordpad, TextPad, Notepad++, entre muchos otros.
Además, con el desarrollo, ya hace muchos años, de los editores del tipo WYSIWYG (What You See Is What You Get), cuya traducción al castellano lo explica todo: “Lo que ves es lo que obtienes”. Mediante este tipo de editores, podremos ver lo que estamos haciendo en tiempo real, es decir que la página web se irá desarrollando conforme dispongamos elementos sobre ella.
Claro que también este tipo de editores también incluyen la posibilidad de crear una página web completa sólo escribiendo código, pero no cabe duda de que el método asistido es mucho más cómodo y sencillo de usar, sobre todo para los que recién comienzan por este camino.






























Deja una respuesta