Tipos de formato de imágenes
En la actualidad, una imagen, sea fija o en movimiento, es la pieza fundamental de cualquier proyecto en donde se quiera decir algo, incluso prescindiendo del texto. Tal es la importancia en el mundo de hoy de las imágenes. Más aun cuando la fotografía es de uso común para todos los usuarios gracias a smartphones y cámaras digitales.
En este sentido, las imágenes que tomamos o las que descargamos de Internet no son iguales, más allá de su tamaño y resolución. Existen múltiples formatos de imágenes, y todos ellos tienen un propósito específico. Aunque parezca que es lo mismo, una imagen para un logotipo listo para la imprenta no es ni puede ser lo mismo que una imagen preparada para la web.
Es para poder entender mejor el tema de las imágenes que en este post conoceremos los diferentes tipos de formato de imágenes, y además las diferencias que existen entre las imágenes vectoriales y las de mapas de bits, los principales tipos de formato de imagen que vemos y que utilizamos a diario en nuestras tareas.
Qué son los formatos de imágenes
La mayoría de nosotros usamos imágenes para toda clase de proyectos todos los días, quizás sin saber siquiera que cada una de estas pertenece a un grupo determinado de formato con propiedades específicas. Esto significa que no todas las imágenes sirven para todos los usos. Es por ello que es importante que conozcamos cuales son los alcances y usos de cada tipo de imágenes, lo que podemos comenzar a hacer a partir de este punto.
Antes de comenzar a definir qué es un formato de imagen y cuáles son los usos de cada tipo en particular, primero es necesario despejar todas las dudas que podamos tener acerca de los formatos de archivo en que están divididos los diferentes tipos de imágenes. Básicamente, un formato de archivo es un conjunto de reglas o estándar que define como la información que contiene será leída, y con qué tipo específico de programas se podrá abrir.
Es decir que si un formato de archivo es MP3, el estándar dice que se trata de un archivo que contiene datos de audio, y por lo tanto deberá ser leído por aplicaciones como Windows Media Player o VLC, sólo por mencionar un par de ejemplos.
En el caso de las imágenes sucede lo mismo. La información que contiene un archivo en un determinado formato podrá ser leída por un software específico, como el archivo PSD, el AI y el CDR, que sólo pueden ser leídos por Adobe Photoshop, Adobe Illustrator y CorelDraw! respectivamente, o aplicaciones que entre sus características soporten algunos de estos formatos propietarios, como Gimp.
También existen formatos de imágenes que pueden ser manipulados por cualquier tipo de aplicación de edición e imágenes, como por ejemplo JPG, PNG, GIF, por citar algunos, es decir que no necesitaremos un software específico para poder usarlos, ya que todos las apps de edición ofrecen soporte para poder trabajar con este tipo de imágenes.
Tipos de imágenes: Formato Vectorial y Mapa de Bits
Una vez que hemos comprendido que las imágenes se dividen en diferentes tipos de extensión, tal cual se hace con cualquier otro tipo de archivo, debemos pasar al siguiente nivel, en donde conoceremos cuales son las diferencias entre los distintos tipos de imágenes.
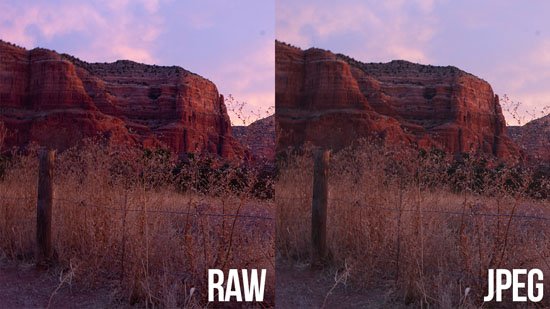
En este punto es primordial destacar que existen varias clases de formato de imágenes, básicamente dos: Los formatos de imagen sin pérdida, es decir aquellos formatos de imagen que luego de comprimidos y descomprimidos, permiten recuperar la calidad original de la imagen sin ningún tipo de degradación, tales como el TIFF o PNG, y los formatos de imagen con pérdida, refiriéndonos como “pérdida” a la disminución de la calidad debido a la compresión para achicar el tamaño del archivo, siendo el ejemplo de este tipo de formatos de imagen más popular y extendido el JPG.
En este escenario también tenemos disponible formatos de imágenes que no pierden calidad aunque los ampliemos de centímetros a metros, muy usados en trabajos en plotters de corte y otras actividades gráficas similares.
Como podemos ver, existen muchas divisiones entre los formatos de imágenes: extensión, formatos con pérdida y sin pérdida, uso específico y demás complicaciones. En este escenario lo más probable es que nunca sepamos con exactitud cuál formato o tipo de imagen usar en cada situación, y este es un punto que no podemos dejar de tomar con mucha consideración, ya que no es lo mismo una imagen para un sitio web que una imagen para una portada de revista, lo que puede resultar en un verdadero desastre.
Es por todo ello que a partir de este punto, conoceremos cuales son los principales formatos de imágenes y cuando usar cada uno de ellos, para evitarnos problemas relaciones con la resolución o el tamaño.
Tipo de imagen Vectorial
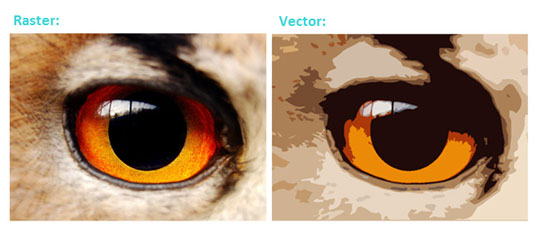
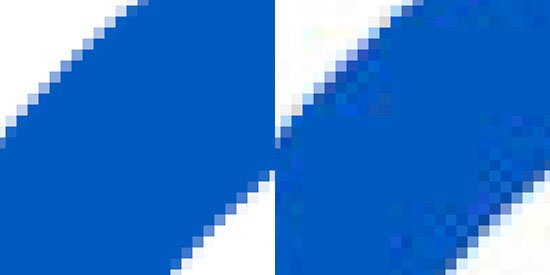
Básicamente, una imagen vectorial, o de vector como también se la conoce, es un tipo de imagen cuya principal característica es la posibilidad de permitirle al usuario ampliar el tamaño de la imagen hasta tamaños significativamente grandes sin pérdida de calidad alguna, al contrario de los que sucede con las imágenes de mapas de bits, que al estar conformada por pixeles, se degradan una vez que han pasado su límite de resolución, es decir cuando las agrandamos más de la cuenta.
Esta característica permite, al estar constituida la imagen vectorial por objetos dependientes como rectángulos, círculos, polígonos y otros tipos de figuras geométricas y segmentos que las unen, todos ellos definidos por distintos atributos como posición, ancho, color y demás, poder ser modificadas del modo en que mejor le convenga al usuario sin sufrir ningún tipo de distorsión, independientemente del tamaño al que se las amplíe.
Es por ello que las imágenes vectoriales son tan usadas en cartelería y otros trabajos gráficos de gran tamaño, como así también en otros ámbitos como el de la tipografía y los videojuegos, entre otros, todos campos en donde es necesario que la imagen original pueda ser amplia de manera sencilla y sin pérdida de calidad.
Como pudimos ver por la variedad de aplicaciones de las imágenes vectoriales o gráficos de vector, se trata de un formato de imagen muy flexible, el cual sin embargo, tiene importantes desventajas con respecto a los formatos de imagen de mapas de bits.
La primera de estas desventajas, y la principal, es que los formatos vectoriales no permiten crear ni modificar imágenes realísticas, como por ejemplo imágenes de la vida natural, con lo cual no pueden ser utilizados para codificar fotografías y de este modo aprovechar la principal característica del vector, ya que antes de poder manipular una fotografía la aplicación de edición de imágenes de vector que estamos usando debe traducir las imágenes a formas geométricas, siendo el resultado, por más calidad que tenga la foto de entrada, un dibujo simulando lo contenido en dicha fotografía.
Principales tipos de imágenes vectoriales
A partir de este punto mencionaremos los formatos de imágenes de vectores más usados tanto en el hogar, la oficina como por los profesionales.
Formato de imagen AI
El formato de imagen vectorial AI pertenece a la firma Adobe, y es usado por su aplicación de dibujo vectorial Illustrator. Es un formato privativo, lo que significa que sólo lo podremos abrir si tenemos la app indicada. Sin embargo, existen algunas apps de edición de gráficos que permiten importar archivos AI y de esta manera poder editarlos, aunque tengamos que guardarlos en la extensión del programa que usamos para editarlo puede ser una forma sencilla de trabajar con archivos AI si no tenemos la app original.
Formato de imagen EPS
Lo usual cuando usamos imágenes vectoriales o de vector para nuestros trabajos es que estas tengan la extensión de archivo EPS, el cual básicamente es un formato gráfico que ya está preparado para imprimir o para incluir en otros trabajos que estemos llevando a cabo con otras herramientas de edición compatibles con este tipo de formato, como por ejemplo Photoshop, Illustrator o CorelDraw!, sólo por nombrar unos pocos.
La denominación EPS es debido a su nombre en inglés “Encapsulated PostScript” y está estrechamente ligado a PostScript, del cual hablaremos más adelante. Este formato se debe editar con herramientas especializadas como las apps mencionadas más arriba, y en caso de que quisiéramos utilizarlas en otro tipo de trabajos que no sea del ámbito profesional, deberemos convertirla a un formato más amigable, como PNG, JPG o PDF.
Formato de imagen PostScript
Hasta hace algunos años, PostScript era prácticamente la única manera de poder tener plena compatibilidad entre lo que se diseñaba en la pantalla de cualquier app y la salida de la impresora. Básicamente, PostScript es un lenguaje de descripción de páginas o “Page Description Language”, en inglés, y era muy común en imprentas y estudios de diseño gráfico, debido fundamentalmente a que permitía mantener la calidad y el aspecto de la publicación hasta el momento de hacer las películas. Este lenguaje de impresora derivó en el formato PDF, el cual es mucho más sencillo y liviano, además de libre.
Formato de imagen PDF
El formato PDF, siglas de “Portable Document Format” o “Formato de Documento portable” en castellano es uno de los formatos de archivo gráficos más usados en la actualidad, ya que no existen impedimentos para que cualquier usuario pueda leerlos. Además es capaz de ofrecer altísima calidad, siempre y cuando el contenido sea almacenado de esa forma, por lo cual es hoy en día el formato preferido de transporte en las imprentas de todo el mundo.
SI quieres saber más acerca del formato PDF, te recomendamos la lectura de este artículo.
Formato de imagen SVG
El formato SVG, “Scalable Vector Graphics” o más conocido como “Gráficos vectoriales escalables” como su nombre lo indica es un formato de imagen de gráficos vectoriales, el cual ofrece múltiples ventajas, siendo la primera de ellas es que se trata de un formato libre, es decir que no se encuentra atado a ninguna aplicación en particular.
Cuenta con prácticamente las mismas características que otros formatos de su tipo como el AI de Adobe Illustrator, pero al no ser un formato de imagen privativo, puede ser leído y editado por multitud de apps de diseño gráfico como por ejemplo Inkscape. Pero al contrario que las imágenes AI creadas con Illustrator, el formato SVG permite ser incluido en otros tipos de software, como LibreOffice, por ejemplo, la cual además incorpora una app dedica íntegramente a diseñar y trabajar con imágenes vectoriales SVG.
Formato de imagen CDR
El tipo de imagen CDR es s un formato de archivo de imagen vectorial utilizado por el reconocido software de diseño gráfico CorelDraw!, que lleva muchos años de éxito en el mercado en el ámbito gráfico y el diseño.
Básicamente, los archivos CDR de CorelDraw! son principalmente, al igual que sus pares Illustrator o Inkscape, dibujos de gráficos vectoriales. Al igual que muchos de los formatos que mencionamos en esta lista, en el caso de no poseer la app, siempre podremos convertir o archivo CDR a otros formatos online.
Formato de imagen ODG
El formato de imagen ODG es un tipo de archivo gráfico incluido dentro de las directivas de OpenDocument, lo que significa que se trata de un formato libre, que además está basado en XML, es decir no debemos poseer ninguna aplicación puntual para poder trabajar con este tipo de archivos.
Del mismo modo que los formatos de CorelDraw! o Illustrator, los archivos ODG contienen gráficos vectoriales, es decir imágenes creadas a partir de líneas, puntos, curvas y otros elementos geométricos. Es usado en las apps de dibujo de OpenOffice y LibreOffice Draw.
Formato de imagen WMF
Este formato de imágenes desarrollado por Microsoft fue en su momento muy utilizado y aun hoy es así como se codifican las imágenes de los cliparts de Office. No es un formato de imágenes muy recomendado para la impresión profesional, y por ello en la actualidad no tiene prácticamente un uso fuera de lo que mencionamos.
Tipo de imagen Mapa de Bits
Ya que hemos conocido los formatos de imágenes vectoriales más usados, ahora es momento de conocer las características y los formatos de imágenes de mapas de bits más usados en todo tipo de tareas.
El formato de imagen JPG
El formato JPG (Joint Photographic Experts Group) es sin dudas el formato de imagen más extendido. Este formato de imagen se utiliza para el almacenamiento de imágenes en el teléfono cuando tomamos una foto con el mismo, y muchas de las imágenes que descargamos de Internet como wallpapers y demás también están en este formato de archivo.
El formato JPG está muy extendido en múltiples aplicaciones debido a que puede comprimirse con relativa facilidad para obtener un archivo de tamaño menor, aunque con una pérdida de calidad que puede ser ajustada por el usuario.
Sin embargo no es necesario comprimir la fotografía, ya que podemos guardar una imagen JPG con toda su calidad, Un ejemplo de esto son las cámaras digitales. Un archivo JPG con las debidas dimensiones y factor de compresión puede ser utilizada aun en trabajos de imprenta de calidad, por lo tanto es un formato de imagen multipropósito, es decir que puede ser usado en cualquier tipo de proyecto, siempre que se respeten los factores más arriba mencionados.
Es importante tener en cuenta que los archivos JPEG suelen tener dos tipos de extensiones conocidas, las cuales son JPG o JPEG, y este formato fue creado en el año 1986 por el grupo Joint Photographic Experts. Debido a su popularidad en Internet, en 2004 la compañía Mozilla creo el formato Mozjpeg.
El formato utiliza un algoritmo de compresión muy complejo que permite reducir notablemente el tamaño de los archivos, por lo cual es generalmente óptimo para su uso en sitios web, y básicamente se utiliza cuando es más importante que el archivo sea pequeño, que el hecho que posee una gran calidad de imagen. Asimismo, puede mostrar millones de colores, ya que posee un formato de datos de 16 bits.
Si bien su compresión hace que se pierdan ciertos detalles de las imágenes, lo cierto es que por el uso que se le suele dar al formato, el hecho de que se puedan llegar a perder algunos detalles de color no es demasiado importante, ya que este factor muchas veces puede ser sacrificado con el fin de poder ahorrar espacio en el tamaño de los archivos.
Al reducir un archivo en formato JPEG, podemos hacerlo hasta en un 15% sin perder calidad, por lo cual es muy útil para páginas web, y sobre todo para las redes sociales, como es el caso de Facebook, ya que permiten una carga de las imágenes mucho más rápida.
Por todo ello, uno de sus mejores usos es en imágenes fijas, como por ejemplo fotografías, donde podamos reemplazar la perdida de algunos colores con el brillo y el contraste.
Cuándo debo usar JPEG? En general, se recomienda utilizar este tipo de formato en los siguientes escenarios:
- En imágenes fijas.
- En fotografías.
- En imágenes con muchos colores.
- En imágenes con sombreados, con mucha luminosidad y contraste.
El formato de imagen GIF
Junto al formato JPG, el formato de imagen GIF (Graphics Interchange Format) es uno de los formatos más extendidos en la web, debido fundamentalmente al pequeño tamaño que toman las imágenes codificadas en este formato, que lo hace ideal para el tráfico en la web.
Sin embargo, esta ventaja también es un problema al momento de trabajar con este formato de imagen, ya que su poco tamaño se basa en la reducción de la paleta de colores que puede mostrar el formato, unos 256 colores contra los 16 millones de colores que puede mostrar el formato JPG, por ejemplo.
Esta limitada cantidad de colores no favorece su uso en otros escenarios que no sean las páginas web, es decir que no podremos utilizar este formato para el diseño gráfico o para almacenar fotografías.
Repasando un poco la historia de este formato de imagen, nos encontramos con que la extensión GIF de este tipo de archivos corresponde a las siglas de su nombre en inglés, que es “Graphics Interchange Format”, y dicho formato fue creado por CompuServe en 1987, con el objetivo de poder transferir imágenes de forma realmente rápida, a través de conexiones a Internet muy lentas.
Como mencionamos, el formato GIF utiliza 256 colores indexados, y básicamente hace uso de un tramado especial, para lo cual utiliza un proceso en el que dos colores de píxeles se combinan, y de esta manera se logra reducir el número de colores necesarios para conformar una imagen.
Por otra parte, una de las principales características del formato GIF es que realiza una carga progresiva de la imagen, es decir que mientras la imagen se va conformando para poder ser visualizada correctamente, ofrece una versión de baja calidad en principio, y luego se añaden los detalles a medida que la imagen culmina con su carga.
Debido a que permite solo un bit de transparencia de color, puede utilizarse para imágenes que sean transparentes, y si bien ofrece la posibilidad de disponer de un archivo más pequeño que el que brinda el formato JPEG, lo cierto es que esta compresión no significa que se pierdan datos. Además, y seguramente uno de los aspectos más importantes del formato GIF, es que permite la animación.
Por todo ello, el formato GIF es ideal para ser utilizado en gráficos compuestos de pocos colores para publicar en sitios web, como así también en iconos pequeños, animaciones, e imágenes sencillas, como lo pueden ser dibujos lineales simples o dibujos animados sencillos.
Cuándo debo usar GIF? En general, se recomienda utilizar este tipo de formato en los siguientes escenarios:
- En animaciones.
El formato de imagen PNG
El formato de imagen PNG (Portable Graphics Network) es un formato sin pérdida que fue desarrollado para solucionar algunos de los problemas que ofrece el formato GIF, como por ejemplo la cantidad de colores que puede mostrar su paleta, que en el PNG puede ser de millones de colores, y además añadir algunas características como la posibilidad de almacenar un canal de transparencias o canal Alpha. También el formato PNG comprime mejor que el formato GIF.
A pesar de sus ventajas con respecto al GIF, el formato PNG no es ampliamente utilizado como el primero, debido básicamente a ciertas falsas creencias por parte del público en general, que piensa que una imagen codificada en PNG es más grande que el GIF, además de otras como que no es compatible o se muestra mal en ciertos navegadores. Sin embargo, con el paso del tiempo los navegadores se han modernizado y son capaces de mostrar todas las ventajas del formato PNG.
El formato PNG es ideal para implementaciones que tengan que ver con la web, por su tamaño y paletas de colores, ya que con el mismo peso de archivo es capaz de mostrar muchos más colores, y ende ofrecer más calidad que la misma imagen en GIF.
Cabe destacar que la extensión PNG hace referencia a su nombre en inglés, es decir a “Portable Network Graphics”, y fue diseñado a mediados de la década de los noventa, concebido como un formato que permitiera evitar problemas de patentes con el formato GIF, pero incluyendo a la vez los beneficios de los formatos GIF y JPEG.
Existen dos tipos de PNG actualmente, por un lado el denominado PNG-8, el cual es reate muy similar al formato GIF, utiliza 256 colores y 1 bit de transparencia y los archivos son aún más pequeños que los tradicionales GIF.
También existe el llamado PNG-24, el cual utiliza 24 bits de colores y es muy similar al JPEG, ya que puede incluir 16 millones de colores, pero debido a que ofrece una compresión sin pérdidas, también hay que tener en cuenta que los archivos de este tipo suelen ser más grandes que los que poseen formato JPEG.
Básicamente, los formatos PNG son ideales para las imágenes en la web, sobre todo en aquellas que implican transparencias y degradé de colores, por lo cual también son muy recomendadas en aquellas imágenes más complejas, como por ejemplo fotografías, siempre que el tamaño del archivo no represente un problema.
Cuándo debo usar PNG? En general, se recomienda utilizar este tipo de formato en los siguientes escenarios:
- En imágenes para web en PNG-8 para todo lo que son logos que incluyen transparencias y degradé de tonos.
- En imágenes en proceso de edición, en PNG-24.
- En imágenes complejas como fotografías en las que no queremos perder calidad y detalle, y en las que no es un problema el tamaño de la misma, siempre en PNG-24.
El formato de imagen BMP
Hasta hace algún tiempo, el formato de imagen BMP (Bits Maps Protocole) fue muy utilizado por usuarios de todo tipo, principalmente debido a que era una especie de formato gráfico de facto para el ambiente Windows. Sin embargo, en la actualidad su utilización está limitada a ciertos y pocos ámbitos, ya que han aparecido otros tipos de formatos que superan en calidad y características al BMP.
A pesar de que el formato BMP es uno de los formatos llamados “Sin pérdida”, es decir que son capaces de almacenar gran cantidad de información, lo cierto es que el tamaño excesivo que pueden alcanzar lo hacen excesivo para las aplicaciones modernas, sobre todo en aquellas actividades relacionadas con Internet.
El formato de imagen TIFF
El formato TIFF (Tagged Image File Format) es el más adecuado para todo lo relacionado con la industria gráfica, ya que es capaz de almacenar una gran cantidad de datos, que se traducen en imágenes de excelente calidad, en cualquier tamaño y listas para incluir en todo tipo de aplicaciones gráficas.
También el formato TIFF es utilizado en el ámbito de la fotografía profesional debido a que sus algoritmos de compresión no son destructivos, es decir que una imagen comprimida en el formato TIFF no pierde calidad.
Otro punto muy interesante del formato TIFF es que permite almacenar varias imágenes en el mismo contenedor, lo que lo hace muy conveniente cuando trabajamos con capas.
El hecho de que los archivos codificados en TIFF adquieran un tamaño singularmente grande para una imagen impiden su uso en la web y en otros proyectos menores, como reportes o documentos, pero para el ámbito gráfico esto no es problema, ya que debe prevalecer la calidad y nitidez de la imagen contenida.
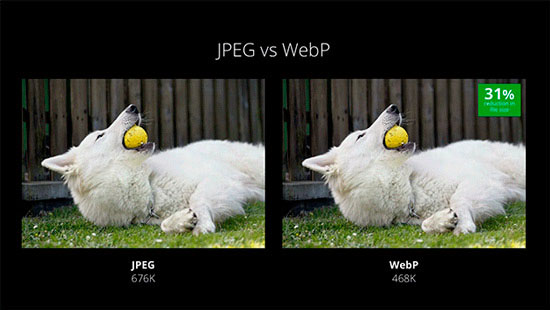
El formato de imagen WebP
Originalmente desarrollado por una empresa llamada On2 Technologies, el formato WebP fue comprado posteriormente por Google y liberado tiempo después. Este formato fue desarrollado como una forma de poder agilizar el flujo de datos en Internet, creando un tipo de imagen pequeño y a la vez que pudiera ofrecer mucha calidad, ya que en Google sabían que la mayor parte del ancho de banda de Internet era consumido por las imágenes.
Mediante WebP es posible codificar una imagen de mucho mejor calidad, pero de tamaño reducido, que hasta incluso tuviera una relación de calidad/tamaño mejor que el formato JPG.
A pesar de sus ventajas, el formato WebP todavía no es utilizado extensamente, salvo en las aplicaciones propias de Google, como por el ejemplo las imágenes de las capturas de pantallas de las aplicaciones en Google Play Store.
Lamentablemente, la mayoría de las empresas no han tomado demasiado en serio la propuesta de Google, llevando al usuario a tener que instalar complementos de terceros desarrolladores para poder ver o visualizar las imágenes codificadas mediante WebP.
En el caso de que tengas problemas al momento de editar o visualizar imágenes codificadas en WebP, te recomendamos la lectura de un artículo especial sobre cómo convertir imágenes en formato WebP, al cual puedes acceder pulsando sobre este enlace.
El formato de imagen RAW
El formato gráfico RAW, del inglés “Read After Write”, o por su traducción al español “leer después de escribir”, es un tipo de imagen que contiene todos los datos tal cual han sido obtenidos por el sensor de la cámara fotográfica digital, es decir que procesa la imagen y la almacena sin ningún tipo de alteración en su exposición, temperatura de color o balance, lo que permite un postprocesado de alta calidad.
En líneas generales, los archivos RAW no utilizan compresión, por lo cual suelen ocupar mucho tamaño, pero el beneficio de ello es la calidad que se obtiene de este tipo de imágenes. A pesar de estas ventajas, los archivos RAW no se han extendido fuera del ámbito profesional, debido fundamentalmente a que cada cámara almacena los datos en un tipo de extensión diferente.
El formato de imagen PSD
Los archivos PSD son imágenes creadas específicamente con Adobe Photoshop, el estándar en la industria del retoque fotográfico. SI bien ofrece la capacidad de incluir imágenes de vectores, es utilizado fundamentalmente para la creación de imágenes de mapas de bits de alta calidad.
Algunas de las características del formato de imagen PSD son la posibilidad de incluir capas y perfiles de color, entre muchas otras, es por ello que si queremos editar una imagen de este tipo, deberemos hacerlo en Photoshop, por lo cual si no tenemos esta app instalada, será muy difícil de poder lograrlo.
Aunque en el mercado existan algunas aplicaciones que puedan llevar a cabo esta tarea, como por ejemplo la excepcional Gimp, un software de retoque fotográfico libre y gratuito, lo cierto es que siempre corremos el riesgo de que la información contenida en el archivo PSD no sea interpretada correctamente, con lo cual estaremos frente a un desastre seguro.
Qué formato de imágen debo usar en Internet?
Dentro del mundo de Internet, en cada sitio donde se publica contenido las imágenes siempre poseen un papel más que preponderante, ya sea que estén ilustrando algún aspecto del texto que acompañan, o bien directamente porque son el objeto central de una publicación.
En todos los casos, por lo general los tipos de formatos de imágenes que se utilizan en Internet suelen ser JPEG, GIF o PNG, y si bien técnicamente se puede utilizar cualquiera de estos formatos de manera indistinta, lo cierto es que lo ideal es usar el más adecuado para cada tipo de publicación o contenido, ya que como sabemos hay formatos que cargan más rápidamente que otros.
Es importante tener en cuenta que no es lo mismo aquellas imágenes que almacenamos en nuestra computadora, para lo cual sólo debemos tener el suficiente espacio de almacenamiento, que cuando tratamos con archivos de imagen online, ya que en este caso influyen muchos factores a tener en cuenta si deseamos hacer las cosas bien.
Lo primero a tener en cuenta es que los archivos grandes no solamente ocupan gran cantidad de espacio, sino que también ocupan ancho de banda, por lo que aumentan los tiempos de descarga. Esto es sumamente importante y siempre debemos tenerlo presente si administramos un sitio web, ya que si las imágenes en nuestro blog o página web no se cargan lo suficientemente rápido al navegar, esto afecta de forma directa el prestigio de nuestra web, y podemos llegar a perder visitantes.
Por supuesto que siempre se puede recurrir a comprimir o reducir el tamaño de los archivos de imágenes, no obstante nunca debemos dejar de lado la calidad de las mismas, y en este aspecto tenemos que tener en cuenta una serie de importantes factores, como por ejemplo si se trata de un logotipo con líneas nítidas, una foto a color o blanco y negro, un fondo transparente, una animación, y debemos lograr que la imagen se visualice correctamente, y evitar que nuestros visitantes se encuentren con imágenes borrosas o pixeladas.
Por ello es sumamente importante considerar correctamente cuál es el tipo de formato de imagen que se debe utilizar en cada caso, con el fin no sólo de disponer de imágenes que ocupen poco espacio, y al mismo tiempo poco ancho de banda en todo el proceso, esto sin perjudicar la calidad de la imagen.